ThinkPHP5.0集成微信扫码支付
在开发平台或者商城项目中需要微信支付或支付宝,网银支付,大家都知道微信只能扫码,或者在手机上打开页面进行支付,所以在这里我们主要使用微信扫码支付,来解决PC网站使用微信支付的问题
在开发平台或者商城项目中需要微信支付或支付宝,网银支付,大家都知道微信只能扫码,或者在手机上打开页面进行支付,所以在这里我们主要使用微信扫码支付,来解决PC网站使用微信支付的问题
下载官方DEMO https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1

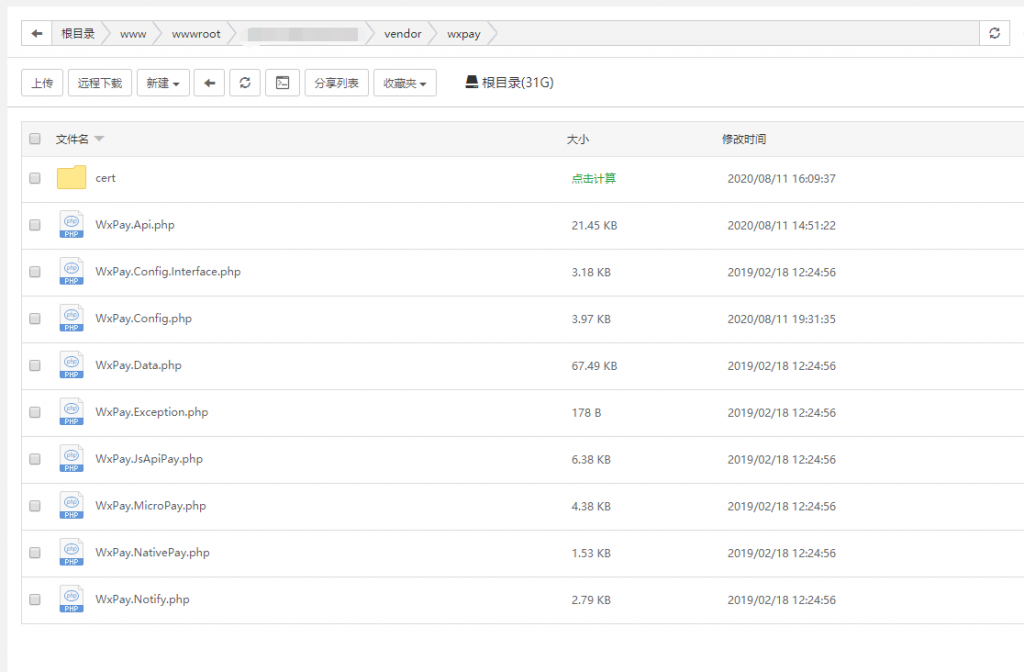
把 lib 文件夹拿出来,放到tp5根目录 vendor 文件夹下,重命名为wxpay:

把 example 文件夹下的 WxPay.Config.php 拿出来,放到wxpay目录下,修改require_once,并配置支付参数:
<?php
require_once "WxPay.Config.Interface.php";
class WxPayConfig extends WxPayConfigInterface
{
//APPID
public function GetAppId()
{
return 'xxx';
}
//商户号
public function GetMerchantId()
{
return 'xxx';
}
//支付回调url
public function GetNotifyUrl()
{
return "xxx";
}
//签名和验证签名方式, 支持md5和sha256方式
public function GetSignType()
{
return "HMAC-SHA256";
}
//curl代理
public function GetProxy(&$proxyHost, &$proxyPort)
{
$proxyHost = "0.0.0.0";
$proxyPort = 0;
}
//上报错误等级
public function GetReportLevenl()
{
return 1;
}
//KEY:商户支付密钥
public function GetKey()
{
return 'xxx';
}
//APPSECRET:公众帐号secert
public function GetAppSecret()
{
return 'xxx';
}
//证书路径
public function GetSSLCertPath(&$sslCertPath, &$sslKeyPath)
{
$sslCertPath = 'https://www.luweipai.cn/public/cert/apiclient_cert.pem';
$sslKeyPath = 'https://www.luweipai.cn/public/cert/apiclient_key.pem';
}
}修改 WxPay.Api.php 第二个require_once:
require_once "WxPay.Config.php";Wxpay控制器
<?php
namespace app\index\controller;
use think\Controller;
class Wxpay extends Controller
{
public function index(){
header("Content-type:text/html;charset=utf-8");
require VENDOR_PATH.'/wxpay/WxPay.Api.php'; //引入微信支付
$input = new \WxPayUnifiedOrder();//统一下单
$config = new \WxPayConfig();//配置参数
//$paymoney = input('post.paymoney'); //支付金额
$paymoney = 1; //测试写死
$out_trade_no = 'WXPAY'.date("YmdHis"); //商户订单号(自定义)
$goods_name = '扫码支付'.$paymoney.'元'; //商品名称(自定义)
$input->SetBody($goods_name);
$input->SetAttach($goods_name);
$input->SetOut_trade_no($out_trade_no);
$input->SetTotal_fee($paymoney*100);//金额乘以100
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://www.xxx.com/wxpaynotify"); //回调地址
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");//商品id
$result = \WxPayApi::unifiedOrder($config, $input);
if($result['result_code']=='SUCCESS' && $result['return_code']=='SUCCESS') {
$url = $result["code_url"];
$this->assign('url',$url);
}else{
$this->error('参数错误');
}
return view();
}
}支付回调
public function wxpaynotify() {
// 获取微信回调的数据
$notifiedData = file_get_contents('php://input');
//XML格式转换
$xmlObj = simplexml_load_string($notifiedData, 'SimpleXMLElement', LIBXML_NOCDATA);
$xmlObj = json_decode(json_encode($xmlObj), true);
//支付成功
if ($xmlObj['return_code'] == "SUCCESS" && $xmlObj['result_code'] == "SUCCESS") {
foreach ($xmlObj as $k => $v) {
if ($k == 'sign') {
$xmlSign = $xmlObj[$k];
unset($xmlObj[$k]);
};
}
$sign = $this->WxSign($xmlObj);
if ($sign === $xmlSign) {
$trade_no = $xmlObj['out_trade_no']; //商户自定义订单号
$transaction_id = $xmlObj['transaction_id']; //微信交易单号
//省略订单处理逻辑...
//返回成功标识给微信
return sprintf("<xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg></xml>");
}
}
}
//微信签名算法
private function WxSign($param)
{
$signkey = 'xxx';//秘钥
$sign = '';
foreach ($param as $key => $val) {
$sign .= $key . '=' . $val . '&';
}
$sign .= 'key=' . $signkey;
$sign = strtoupper(MD5($sign));
return $sign;
}前台要生成扫码支付的二维码。把demo中 example 文件夹下的 phpqrcode文件夹 和 qrcode.php 拿出来,放到项目根目录/public下面:

然后页面中使用img标签加载二维码即可:
<img class="wxpay_img" src="/qrcode.php?data={$url}" alt="扫码支付">
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/php/9365848/