VUE项目在宝塔面板如何设置站点反向代理
今天用vue 开发了一个项目,因为是前后端分离的,所以设计到了跨域问题,那么好了,本地设置了代理,上线后也同样需要设置一下代理,今天就来交大家如何使用宝塔面板站点设置反向代理
今天用vue 开发了一个项目,因为是前后端分离的,所以设计到了跨域问题,那么好了,本地设置了代理,上线后也同样需要设置一下代理,今天就来交大家如何使用宝塔面板站点设置反向代理
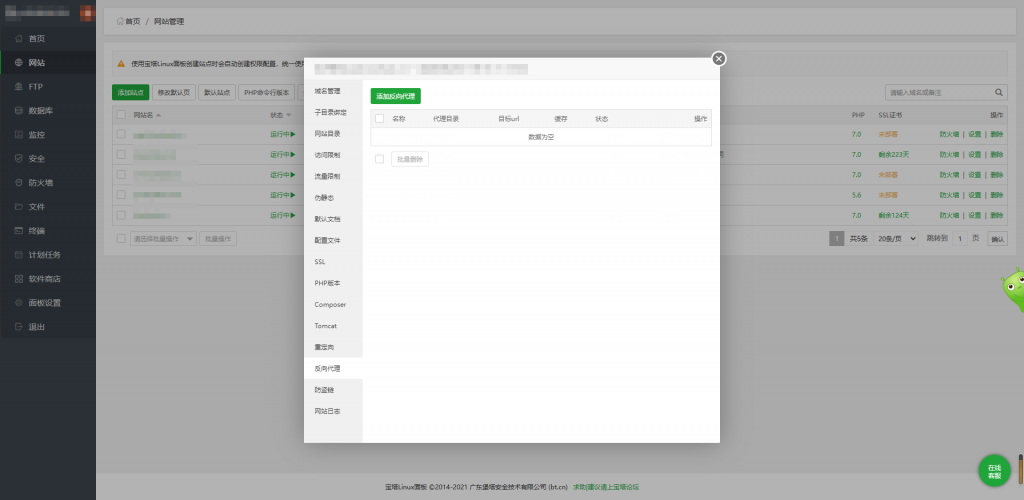
打开宝塔面板,然后找到对应的站点,点击域名后,找到反向代理选项卡

点击添加反向代理按钮,
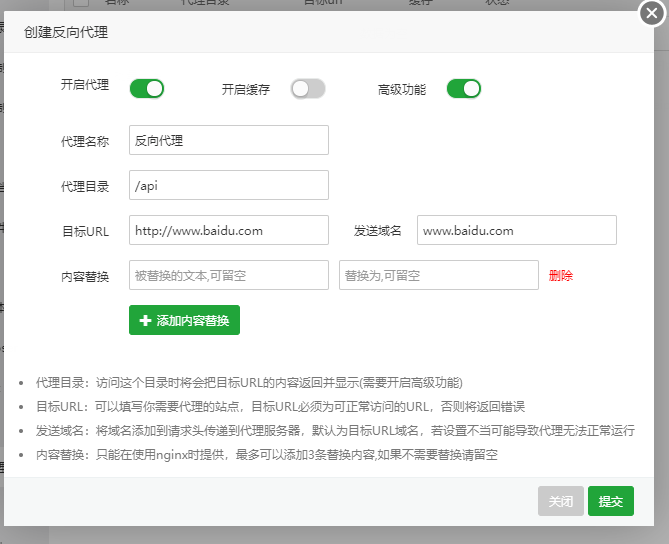
1)填写一个代理名称
2)填写目标URL 和发送域名
如果你要反向代理 https 的网站,那么你也必须配置 SSL证书,而宝塔面板有三种方式配置:宝塔自己的SSL、Let’s Encrypt 免费SSL、其他证书(手动填写)。
代理目录:访问这个目录时将会把目标URL的内容返回并显示(需要开启高级功能)
目标URL:可以填写你需要代理的站点,目标URL必须为可正常访问的URL,否则将返回错误
发送域名:将域名添加到请求头传递到代理服务器,默认为目标URL域名,若设置不当可能导致代理无法正常运行,默认本站点所有域名访问将被传递到目标服务器
内容替换:只能在使用nginx时提供,最多可以添加3条替换内容,如果不需要替换请留空

如果懂点代码的朋友,也可以直接编辑配置文件增加以下代码
location /api {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://www.baidu.com/api/;
}以上这篇vue项目在宝塔面板如何设置站点反向代理就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/ops/1637127524/