Vue 展开收起弹出层Transition过渡动画
Popup弹出层在前端开发中算是一个比较常见的组件,弹出层在出现和消失时有一个展开收起的过渡动画,例如vant-Popup这样
Popup弹出层在前端开发中算是一个比较常见的组件,弹出层在出现和消失时有一个展开收起的过渡动画,例如vant-Popup这样

vue其实提供了一个内置的Transition的动画过渡组件,但有一点要注意,就是vue2和vue3的Transition属性会有点不一致,所以要注意自己项目中所对应的vue版本,否则就呵呵了
<Transition>组件
<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素 <component> 切换的动态组件
- 改变特殊的 key 属性
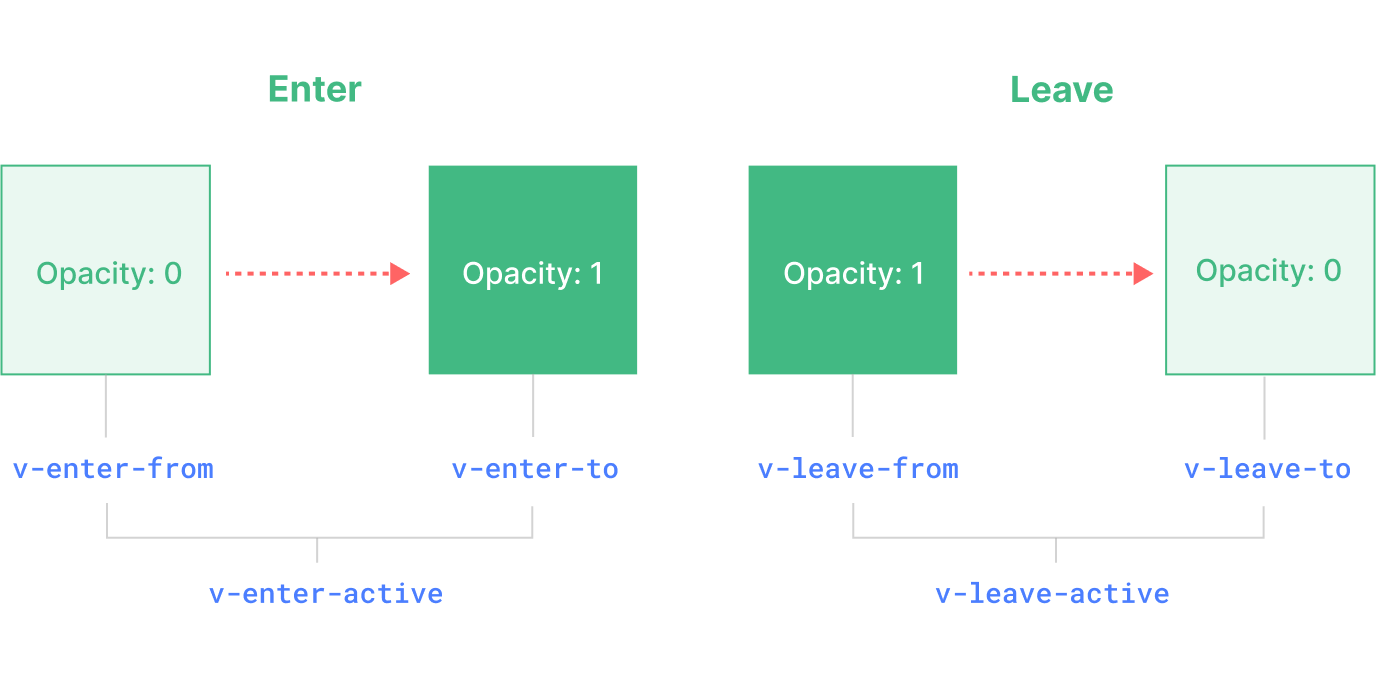
vue3的Transition的基本属性:

- v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
- v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。
- v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。
- v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
- v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。
- v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。
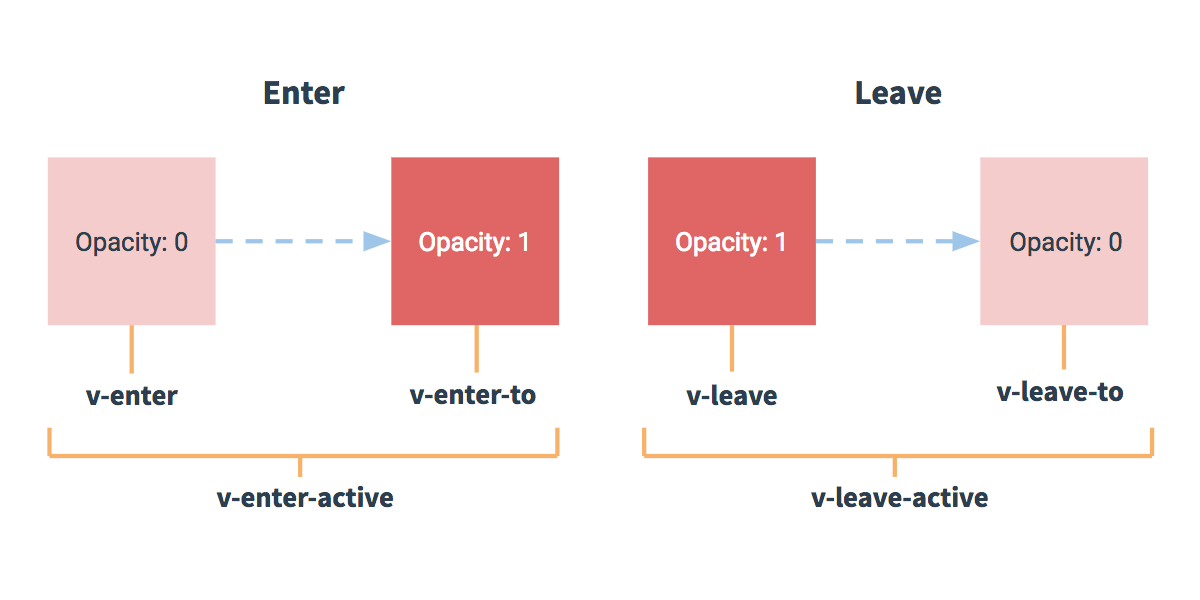
vue2的Transition的基本属性:

- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
- v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
学习了以上的这些知识点之后,我们言归正传,来实现一下文章开头所说的弹出层效果
<template>
<div class="popup">
<!-- 蒙层 -->
<transition name="fade">
<div class="popup-overlay" @click="clickMask" v-show="visible"></div>
</transition>
<!-- 弹出层 -->
<transition name="slide">
<div class="popup-content" v-show="visible">
<slot></slot>
</div>
</transition>
</div>
</template>
<script setup>
const props = defineProps({
visible: Boolean,
},
})
const emit = defineEmits(['updateVisible'])
const clickMask = function() {
emit('updateVisible', false);
}
</script>
<style lang="scss" scoped>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
.slide-enter-from,
.slide-leave-active {
transform: translate3d(0, 100%, 0);
}
.popup {
.popup-overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100vh;
width: 100vw;
background: rgba(0, 0, 0, 0.5);
}
.popup-content {
width: 100%;
position: fixed;
bottom: 0;
left: 0;
background: #fff;
transition: transform .3s
}
}
</style>
其实要想实现展开收起的过渡效果,最核心的就是以下这段代码:
.slide-enter-from,
.slide-leave-active {
transform: translate3d(0, 100%, 0);
}底部的弹出层做了之后,我们可以举一反三,实现一下其他方向的弹出层
/*从右展开*/
.slide-right-enter-from,
.slide-right-leave-active {
transform: translate3d(100%, -50%, 0);
}
/*从上展开*/
.slide-top-enter-from,
.slide-top-leave-active {
transform: translate3d(0, -100%, 0);
}
/*从左展开*/
.slide-left-enter-from,
.slide-left-leave-active {
transform: translate3d(-100%, -50%, 0);
}至此我们的弹出层组件就开发完成了,组件的使用我就不在这里列出了
以上这篇vue 展开收起弹出层Transition过渡动画就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/html/1692256797/










