vue-cli4.0脚手架环境搭建vue3.x项目
vue-cli4.0脚手架环境搭建vue3.x项目,在搭建项目之前,请确认好你已经安装过node, npm, vue cli。没安装的可以参考下面的链接安装。
在搭建项目之前,请确认好你已经安装过node, npm, vue cli。没安装的可以参考下面的链接安装。
vue配置脚手架环境搭建vue工程-芦苇派 (luweipai.cn)
一、新建一个项目目录文件夹,然后进入该文件夹,shift+右击,可以直接选择运行命令行
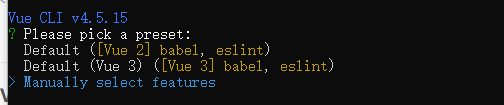
vue create project-one二、这里选择手动配置
按 ↓ 选择“Manually select features”,再按 Enter进入下一步

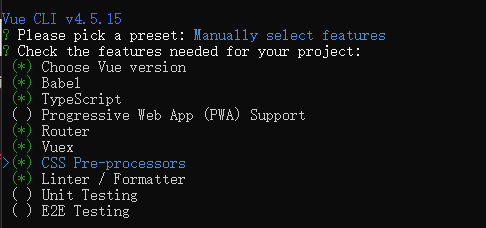
三、选择你需要的配置项
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。选完之后按 Enter进入下一步

Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
Progressive Web App (PWA) Support// 渐进式Web应用程序
CSS Pre-processors // CSS 预处理器(如:less、sass)
Linter / Formatter // 代码风格检查和格式化(如:ESlint)
Unit Testing // 单元测试(unit tests)
E2E Testing // e2e(end to end) 测试
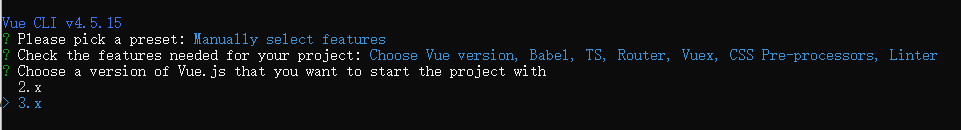
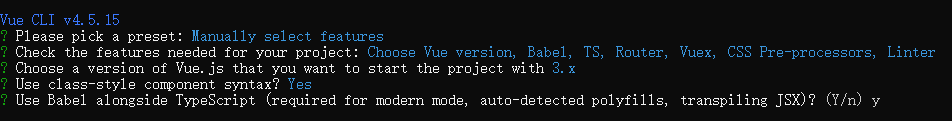
四、选择vue的版本,这里我选择3.x

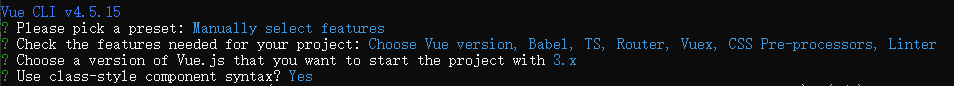
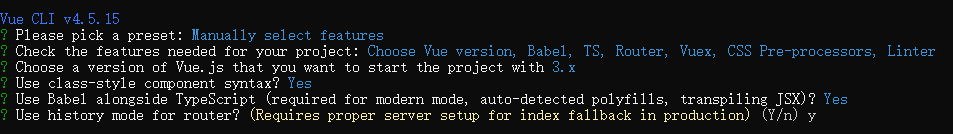
五、是否使用Class风格装饰器,这里我选择y

六、使用Babel与TypeScript一起用于自动检测的填充,这里我选择y

七、选择是否使用history router,这里我选择y

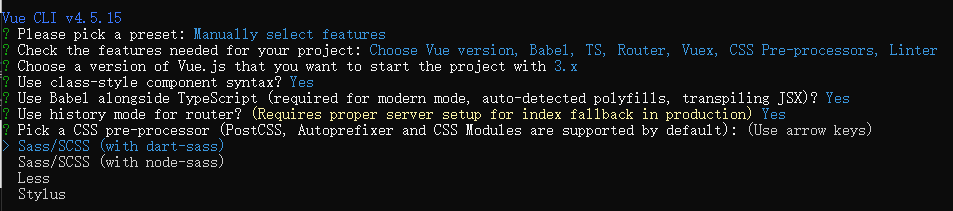
八、选择css 预处理器,这里我选择的是Sass/Scss(with dart-sass)
node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。

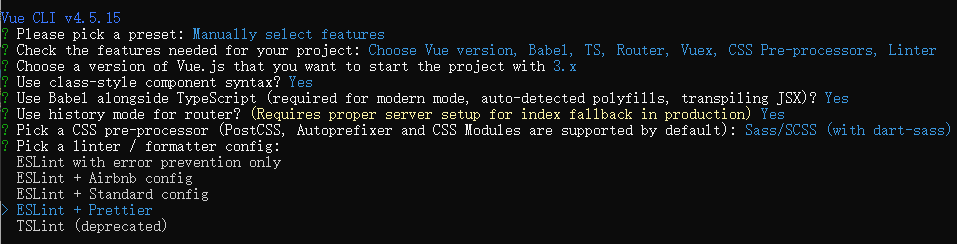
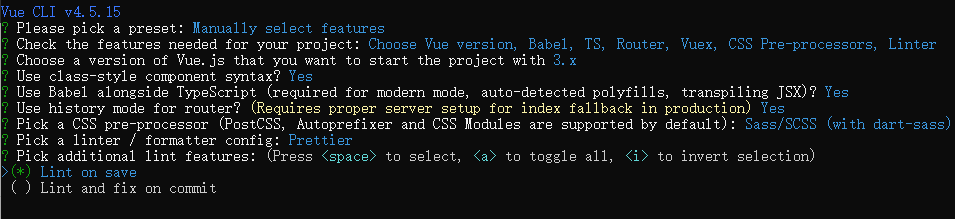
九、选择Eslint代码验证规则
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多


Lint on save // 保存就检测
Lint and fix on commit // fix和commit时候检查
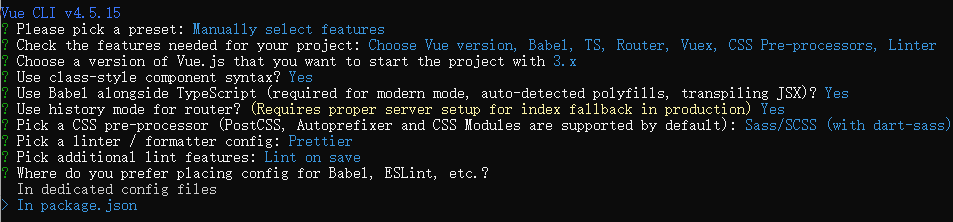
十一、选择如何存放配置,这里我选择In package.json

In dedicated config files // 独立文件放置
In package.json // 放package.json里
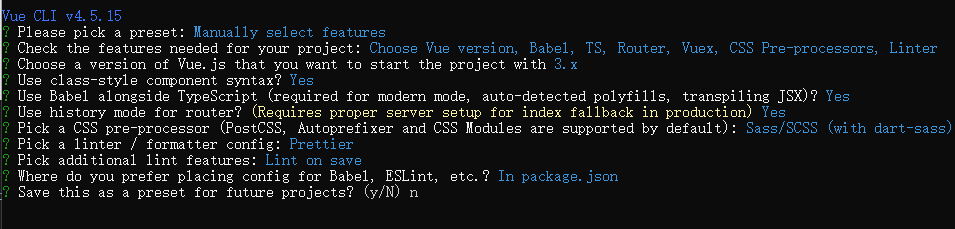
十二、是否保存当前配置
输入N不记录,如果输入Y需要输入保存名字


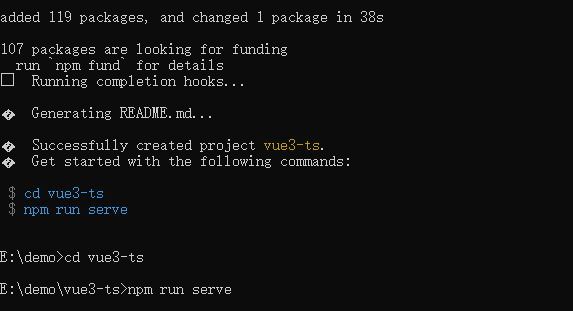
根据上面提示命令进入目录,运行命令就可以了

安装完后你会发现安装后的是vue3.0.0 并不是vue的最新版本,如果想安装vue 的最新版本 此时我们先不要cnpm run serve运行,先做一件事
npm install vue这个时候安装的就是vue 的最新版本了
以上这篇vue-cli4.0脚手架环境搭建vue3.x项目就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/html/1644662149/










