小程序日历之ele-calendar
在开发预约类型的小程序中,不免要有一个日历选择,设置自己可预约的时间,和选择自己预约的时间,今天我就来给大家介绍一款小程序日历组件ele-calendar
在开发预约类型的小程序中,不免要有一个日历选择,设置自己可预约的时间,和选择自己预约的时间,今天我就来给大家介绍一款小程序日历组件ele-calendar
码云地址 https://gitee.com/oldwounds2120/ele-calendar
安装使用
1、声明组件
下载代码,将components文件夹拷贝至项目根目录(与app.json平级),在app.json中声明需要使用的插件,这里的声明是全局的,pages下的页面都能直接用,也可以在某一个page对应的json文件中单独声明。
{
"pages": [
"pages/index/calendar",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ele-calendar 小程序日历组件",
"navigationBarTextStyle": "black"
},
"usingComponents":{
"calendar":"/components/calendar/index"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
2、使用组件
<!--pages/index/calendar.wxml-->
<calendar class="calendar" minYear="2015" maxYear="2025" bindOnDayClick="onDayClick" days-style="{{daysStyle}}"/>3、可设置属性
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | normal | 模式: normal:常规; picker: 下拉选取日期 pickerRange: 下拉选择区间 |
| placeholder | String | 无 | 提示语 |
| title | String | xxxx年xx月 | 日历标题,如设定值,在月份切换时需要自己设置title值 |
| weekdays | Array | [‘日’, ‘一’, ‘二’, ‘三’, ‘四’, ‘五’, ‘六’] | 如自定义,数组长度需为7 |
| language | String | ZH | 语言: ZH:中文 EN:英语,不同语言,年月和星期显示不同 |
| selectedMode | String | round | 被选中日期背景模式: round:圆形 square方形 |
| showMoreMonths | Boolean | true | 是否显示上下月份 |
| showMoreDays | Boolean | true | 是否显示非本月日期 |
| year | Number | 当前年份 | 年份 |
| month | Number | 当前月份 | 月份,注意:此处值从1开始,1-12 |
| selectedDate | String | 当天 | 被选中日期,格式yyyy-MM-DD |
| beginDate | String | 开始日期 | 范围模式开始日期,格式yyyy-MM-DD |
| endDate | String | 结束日期 | 范围模式结束日期,格式yyyy-MM-DD |
| minDate | String | 最小日期 | 可选的最小日期,格式yyyy-MM-DD,小于该日期的日期,不可点击 |
| maxDate | String | 最大日期 | 可选的最大日期,格式yyyy-MM-DD,大于该日期的日期,不可点击 |
| minYear | Number | 最小年份 | 常规模式picker选择器最小年份,格式yyyy |
| maxYear | Number | 最大年份 | 常规模式picker选择器最大年份,格式yyyy |
| daysStyle | Array | 无 | 指定日期样式数组,如:[{id: ‘2019-07-30’,style: ‘color: red;’}]会改变2019-07-30的日期颜色,此处是style,可以自由设置属性,会改变整个单元格样式 |
| dotDays | Array | 无 | 指定日期显示标记点,如:[ ‘2019-10-30’] |
| daysDesc | Array | 无 | 指定日期描述,如:[{id: “2020-03-02”,desc: “有事”,style: ‘color: #FF0000;’}] |
| dotColor | String | red | 点颜色 |
4、监听事件
| 事件名称 | 说明 |
|---|---|
| bindOnDayClick | 点击某一天时触发: event.detail为被点击日期的Date对象 |
| bindOnRangeComplete | 范围选择完毕时触发: event.detail为{begin:dateObj,end:dateObj} |
| bindOnMonthChange | 切换月份时触发: event.detail为当前月份第一天的Date对象 |
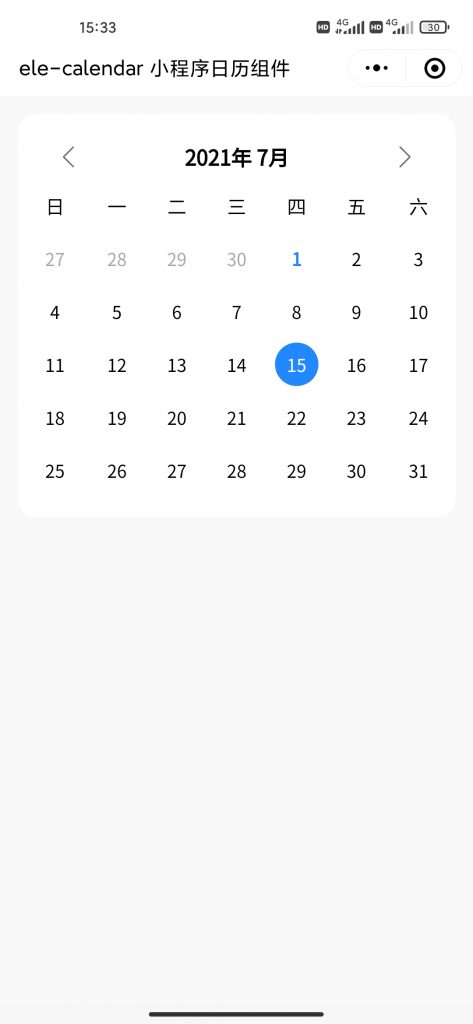
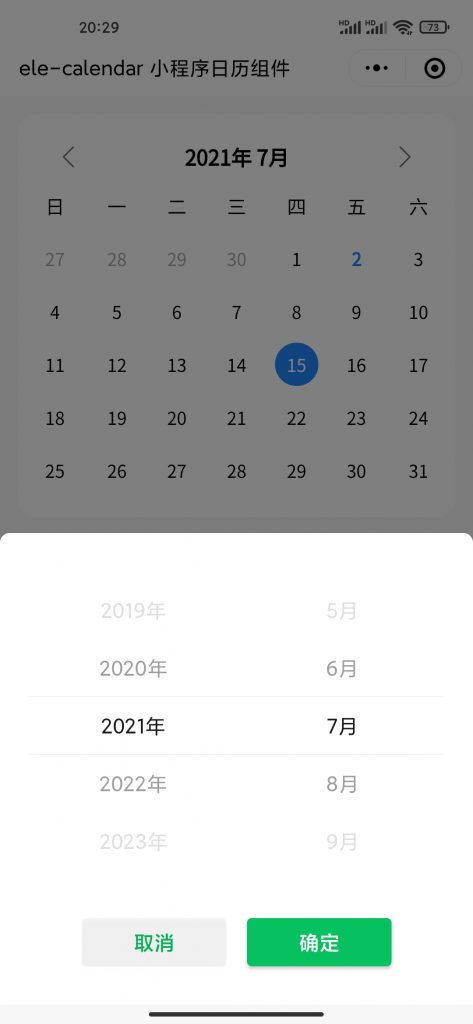
示例图片


以上这篇小程序日历之ele-calendar就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/html/1625147271/










