vue配置脚手架环境搭建vue工程
vue配置脚手架环境搭建vue工程,首先在初始化一个vue项目之前,我们需要下载node.js,并且安装!
首先在初始化一个vue项目之前,我们需要下载node.js,并且安装!
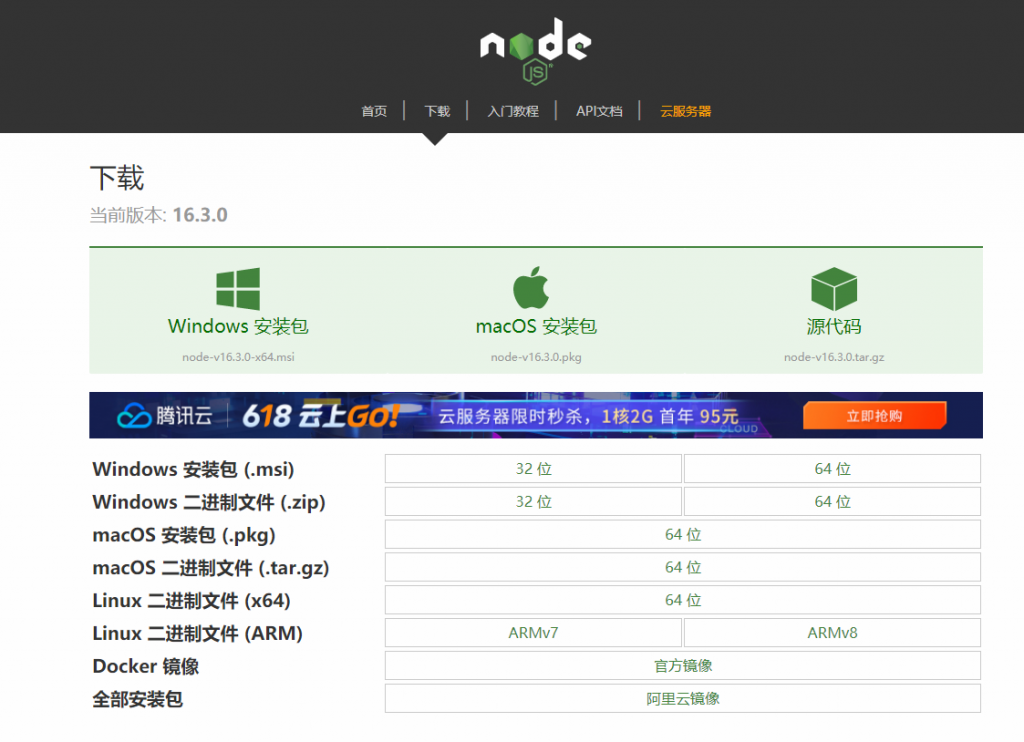
下载地址: nodejs.cn/download,直接根据自己的系统下载即可

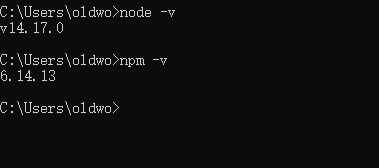
安装完成之后,快捷键win+R 运行命令 cmd 输入node -v 检查是否已经安装成功.如果会显示版本信息,说明安装成功,安装了node 之后,同时表示npm 也就安装成功了,也可以输入npm -v 检查是否已经安装成功.如果会显示版本信息,说明安装成功

第一步、默认情况下由于npm会从国外的地址直接下载,资源网速会比较慢,所以我们可以用淘宝镜像来代替,运行命令
npm install -g cnpm –registry=https://registry.npm.taobao.org
之后就可以用cnpm 代替npm了
第二步、安装vue-cli脚手架
运行命令cnpm install vue-cli -g //全局安装
第三步、初始化项目
新建一个项目目录文件夹,然后进入该文件夹,shift+右击,可以直接选择运行命令行
运行命令vue init webpack 项目名称
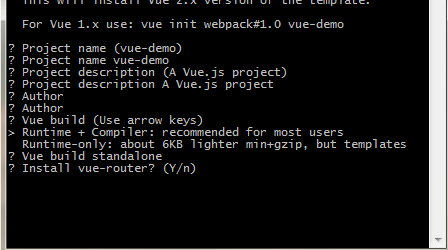
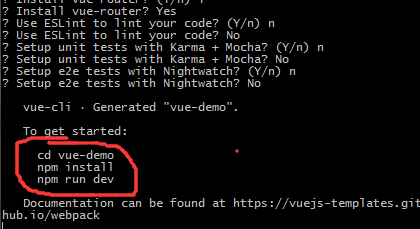
回车后可以看到下图

有关项目的基本信息填写,也可以直接回车不填.
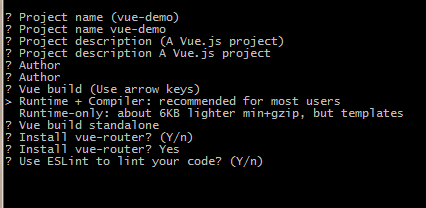
到了install vue-router就要开始选择性的了,这里肯定要用到vue-router所以选择y

然后接下来JS语法检测,是否需要;在这里我提醒大家,刚开始我们尽量不要安装它,因为他会给你带来特别多的麻烦.我曾经2秒坑一次,所以选择N
之后默认就行!

接下来就已经安装成功了
按上面的指示,进入项目目录, cd 项目名称(vue-demo),npm install 安装依赖库 npm run dev 开服务跑起来
等会之后,默认浏览器会自动启动初始化的vue项目 占用8080端口

以上这篇vue配置脚手架环境搭建vue工程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持芦苇派。
原创文章,作者:ECHO陈文,如若转载,请注明出处:https://www.luweipai.cn/html/1623382446/










